!当你在浏览器中输入 google.com 并且按下回车之后发生了什么
https://github.com/skyline75489/what-happens-when-zh_CN/blob/master/README.rst
html元素
<base href="/"> 基础路径a[href,target] 默认target是当前页面(在新窗口打开)img[src,alt] alt图片显示失败的字label[for] 加上点单选框复选框的文字也可以选中框
queryURLParameter
字符串拆分法
熟练掌握 字符串方法 substr substring slice match
1 | function queryURLParameter(url) { |
正则
1 | String.prototype.MyURLquery=function(){ |
闭包相关
1 | var a = 12; |
1 | //报错并不继续执行 |
1 | var foo=1; |
1 | var n =0; |
1 | function b(x,y,a){ |
1 | var ary=[1,2,3,4] |
1 | function fn(i){ |
1 | var num = 10 |
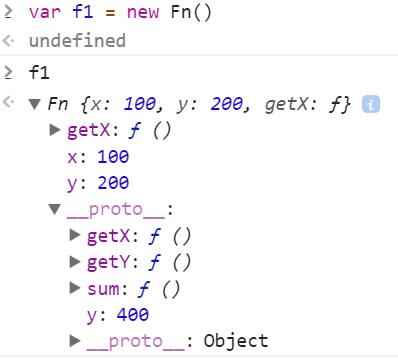
1 | function Fn(){ |
1 | var name = 'window' |
- @import是CSS提供的,只能用于加载CSS
- 页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
H5
- 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
sessionStorage 的数据在浏览器关闭后自动删除; - 表单控件
- geolocation 对象
Web Worker js多线程:专用线程Dedicated Worker和共享线程 Shared Worker;Dedicated Worker只能为一个页面所使用,而Shared Worker则可以被多个页面所共享
离线缓存manifest 新建的.appcache文件的缓存机制(不是存储技术)像cookie一样缓存清单上的资源。
如何使用:
1、页面头部像下面一样加入一个manifest的属性;
2、在cache.manifest文件的编写离线存储的资源;CACHE MANIFEST#v0.11 CACHE: js/app.js css/style.css NETWORK: resourse/logo.png FALLBACK: / /offline.html3、在离线状态时,操作window.applicationCache进行需求实现。
- html5shim HTML5 styling for Internet Explorer 6-9, Safari 4.x (and iPhone 3.x), and Firefox 3.x.
1
2
3<!--[if lt IE 9]>
<script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script>
<![endif]-->